Hi Matomo team,
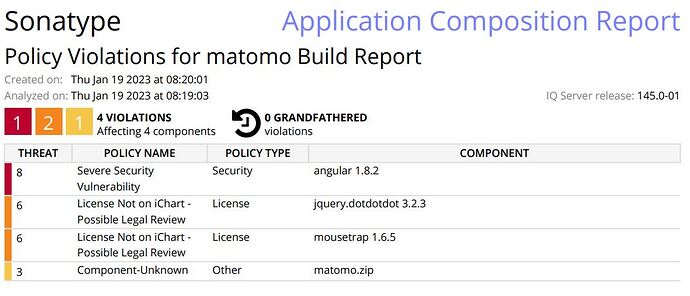
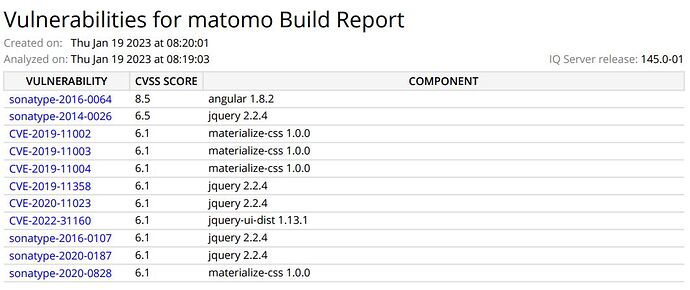
Interested to proceed with Matomo product, upon scanning the matomo 4.13.0 on-prem-edition with Sonatype for security, several vulnerabilities were identified.
Major one being the usage of Angular JS version 1.8.2. and other includes jquery,material css.
Requesting Matomo team to provide suggestion on this restriction.
Is the matomo server version depends on these angular libraries or it can be removed to use matomo without those feature?
Is there any recommendation from matomo to eliminate this situation
Can these dependencies upgraded to other Angular/jquery version ?
Is there any roadmap from Matomo to upgrade these ?
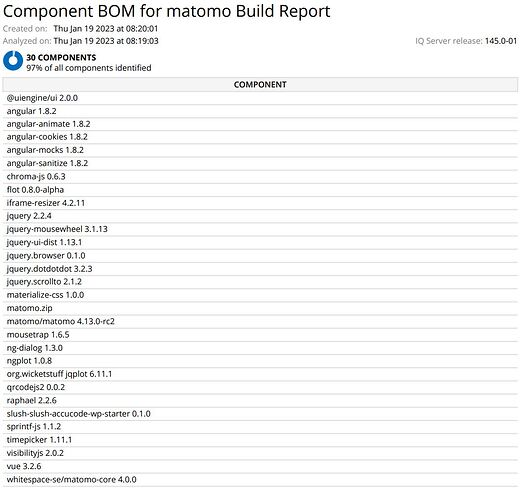
Attached sonatype report
More Details on the Angular version vulnerability,
sonatype-2016-0064
Issue
sonatype-2016-0064
Severity
Sonatype CVSS 3
8.5
CVE CVSS 2.0
0.0
Weakness
Sonatype CWE
[79]
Source
Sonatype Data Research
Categories
Data
Explanation
The AngularJS framework is vulnerable to Remote Code Execution (RCE) and Cross-Site Scripting (XSS). The ensureSafeAssignContext() function in parse.js processes malicious expressions that access the constructors. A remote attacker can exploit this vulnerability by crafting malicious expressions that, when processed, result in execution of arbitrary code.
Exploit:
Sandbox escape from 1.3.2 fixed in 1.3.3 by Gareth Heyes (PortSwigger):
‘a’.constructor.prototype.charAt=.join;$eval(‘x=alert(1)’);
My versions modified to work with 1.3.3 - 1.5.7+:
As literal object: {{x = {‘y’:‘’.constructor.prototype}; x[‘y’].charAt=.join;$eval(‘x=alert(Evaluated Object Literal)’);}}
OR:
As Array: {{x = [‘’.constructor.prototype]; x[0].charAt=.join; $eval(‘x=alert(Evaluated Array)’);}}
In these examples I am able to mask what I’m doing and the expression passes the ensureSafeAssignContext checks.
Reference:
https://github.com/angular/angular.js/issues/14939
Detection
The application is vulnerable by using this package along with allowing users to control the content of Angular templates and relying on the sandbox for code execution prevention.
Recommendation
Each version of Angular 1 up to, but not including 1.6, contained an expression sandbox, which reduced the surface area of the vulnerability but never removed it. In Angular 1.6 we removed this sandbox as developers kept relying upon it as a security feature even though it was always possible to access arbitrary JavaScript code if one could control the Angular templates or expressions of applications.
Control of the Angular templates makes applications vulnerable even if there was a completely secure sandbox:
- https:/ryhanson.com/stealing-session-tokens-on-plunker-with-an-angular-expression-injection/ in this blog post the author shows a (now closed) vulnerability in the Plunker application due to server-side rendering inside an Angular template.
- https:/ryhanson.com/angular-expression-injection-walkthrough/ in this blog post the author describes an attack, which does not rely upon an expression sandbox bypass, that can be made because the sample application is rendering a template on the server that contains user entered content.
It’s best to design your application in such a way that users cannot change client-side templates.
- Do not mix client and server templates
- Do not use user input to generate templates dynamically
- Do not run user input through
$scope.$eval (or any of the other expression parsing functions listed above)
- Consider using {@link ng.directive:ngCsp CSP} (but don’t rely only on CSP)
You can use suitably sanitized server-side templating to dynamically generate CSS, URLs, etc, but not for generating templates that are bootstrapped/compiled by Angular.
If you must continue to allow user-provided content in an Angular template then the safest option is to ensure that it is only present in the part of the template that is made inert via the {@link ngNonBindable} directive.
Reference: https:/github.com/angular/angular.js/blob/ddb4ef13a9793b93280e6b5ab2e0593af1c04743/docs/content/guide/security.ngdoc
Version Affected
[1.2.27]
[1.3.3,1.8.3]
Root Cause
angular.1.8.2[1.3.3, )