We need to load the Pinterest button through the tag manager for GDPR compliance reasons.
According to Pinterest, you add this line of code at the end of your body text and you’re set:
<script type="text/javascript" async src="//assets.pinterest.com/js/pinit.js"></script>
This works fine if the line is hard-coded.
But if I add the line using the tag manager, it does not work. Yes, pinit.js is executed, but the “Pin it” button, that should appear when I hover over an image, does not show.
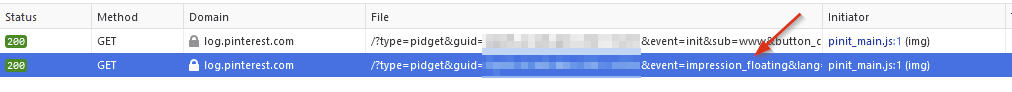
If I inspect the page, hovering over an image triggers a GET request (event=impression_floating) if pinit.js was hard-coded:
If I add pinit.js through the tag manager, only the first GET request is triggered (event=init)
Can’t find documentation of this online - GTM has a custom tag for Pinterest, so GTM users most likely do not experience these issues.
Can anybody (@Lukas?) shed light on this?
Thanks tons,
Daniel