Hello dear community,
I created Step 1, 2, 3, and I created all the variables for step 4 and replaced the actual values in the code for step 4… then I’m stucked and my Question is WHERE do I put in the script from step 4? In a tag? I really don’t understand it!
I hope someone could help me with that question, that would be great! THANK YOU! ![]()
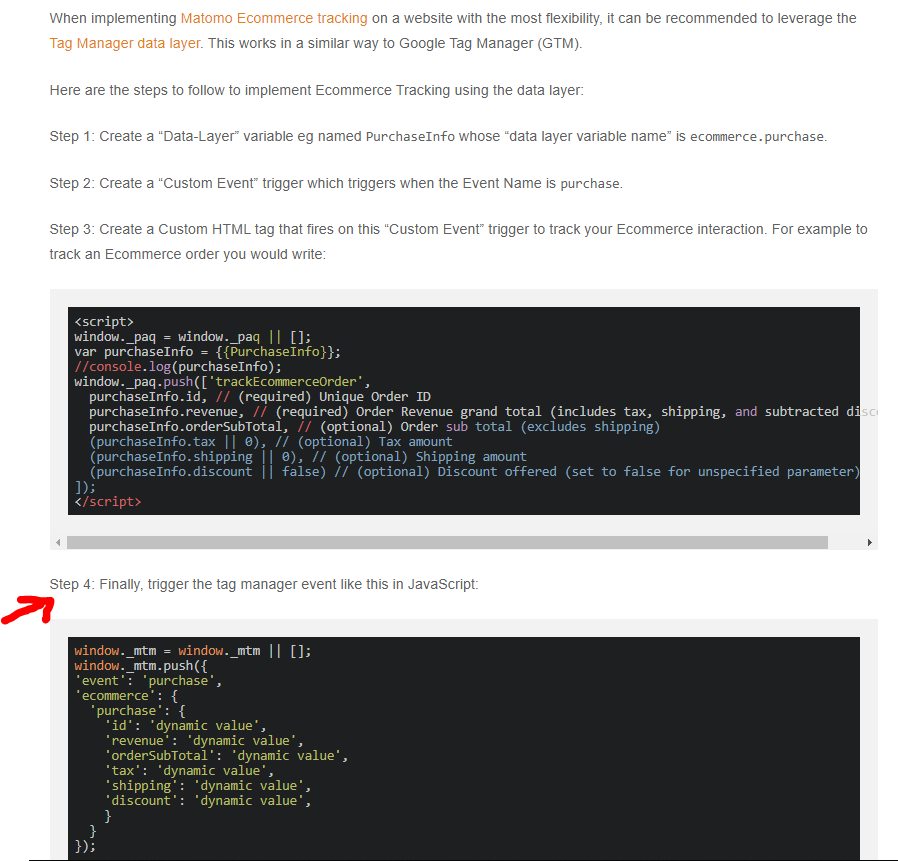
Here are the steps to follow to implement Ecommerce Tracking using the data layer:
Step 1: Create a “Data-Layer” variable eg named
PurchaseInfowhose “data layer variable name” isecommerce.purchase.Step 2: Create a “Custom Event” trigger which triggers when the Event Name is
purchase.Step 3: Create a Custom HTML tag that fires on this “Custom Event” trigger to track your Ecommerce interaction.
For example to track an Ecommerce order you would write:
<script> window._paq = window._paq || []; var purchaseInfo = {{PurchaseInfo}}; //console.log(purchaseInfo); window._paq.push(['trackEcommerceOrder', purchaseInfo.id, // (required) Unique Order ID purchaseInfo.revenue, // (required) Order Revenue grand total (includes tax, shipping, and subtracted discount) purchaseInfo.orderSubTotal, // (optional) Order sub total (excludes shipping) (purchaseInfo.tax || 0), // (optional) Tax amount (purchaseInfo.shipping || 0), // (optional) Shipping amount (purchaseInfo.discount || false) // (optional) Discount offered (set to false for unspecified parameter) ]); </script>
Step 4: Finally, trigger the tag manager event like this in JavaScript:
window._mtm = window._mtm || []; window._mtm.push({ 'event': 'purchase', 'ecommerce': { 'purchase': { 'id': 'dynamic value', 'revenue': 'dynamic value', 'orderSubTotal': 'dynamic value', 'tax': 'dynamic value', 'shipping': 'dynamic value', 'discount': 'dynamic value', } } });and replace
dynamic valuewith the actual value for this commerce interaction. This tag manager eventpurchasewill then trigger the custom HTML tag which will in turn, track the Ecommerce interaction in Matomo, using your Data layer’s dynamic variables.