Inspired by this and this tweet.
Sometimes you may want to make it more obvious if a user is currently opted-in by colorcoding the Opt-Out-iFrame.
This is simply possible thanks to the great https://plugins.matomo.org/customoptout plugin.
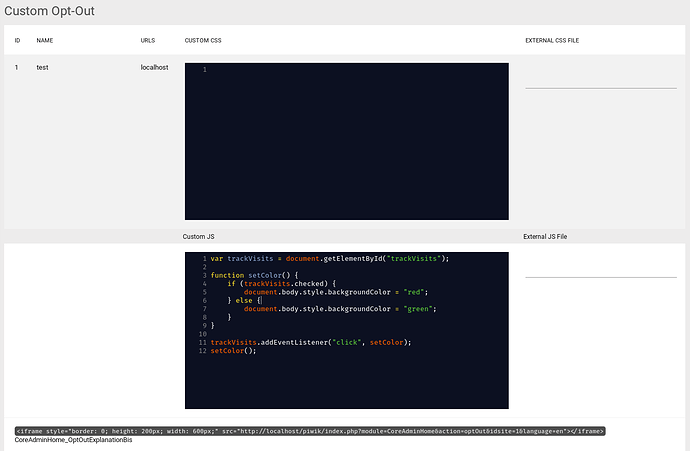
Simply enter the following JS code into the corresponding text box and use the custom iframe. (You need to enable custom JS in the plugin settings first)
var trackVisits = document.getElementById("trackVisits");
function setColor() {
if (!trackVisits) { // no checkbox -> DNT is enabled
document.body.style.backgroundColor = "lightgreen";
} else if (trackVisits.checked) { // checkbox enabled -> tracking
document.body.style.backgroundColor = "red";
} else { // checkbox not enabled -> No tracking
document.body.style.backgroundColor = "green";
}
}
setColor();
if (trackVisits) {
trackVisits.addEventListener("click", setColor);
}
The code isn’t perfect, but shows how easy it is to modify the Out-Out-iFrame.
You may want to modify the colors to protect your visitors eyes 
PS: This is a wiki, so everyone is welcome to edit and improve the post