Amazing if it works. I have to leave for some hours så I can’t test now. I’ll get back when I’ve tried it.
Hi Lukas, It’s late here and will shut down. I tried the code without sucess. Have to double check tomorrow.
Can’t get this to work. Searched for any reference Piwik Media and all links connects with the MediaAnalytics Plug-In. Cost too much. This is a small bandpresentation and have to be able to use a ‘free’ script. Perhaps it doesn’t work? Where did you find the öast snippet?
Hi,
“found” was the wrong word, I quickly wrote it.
I think the issue is, that the snipped needs to be after the tracking code.
I just noticed that I forgot something: When the code is executed, the site has finished loading.
So it needs to be like this instead:
document.addEventListener("DOMContentLoaded", function(event) {
var audioTags = document.getElementsByTagName("audio");
for (var index = 0; index < audioTags.length; ++index) {
var audioTag = audioTags[index];
audioTag.addEventListener("playing", function() {
_paq.push(['trackEvent', 'MediaPlayer', 'Play', this.dataset.audioTitle]);
}, true);
}
}
Sorry, no sucess. Might have to let it go. I tried the script above as initiation java-script like this, where I put the code after the general Piwik java, and it looks like this:
<!-- Piwik original -->
<script type="text/javascript">
var _paq = _paq || [];
_paq.push(["setCookieDomain", "*.www.imatri.se"]);
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//www.imatri.se/analytics/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '1']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
<!-- Piwik Lukas script -->
document.addEventListener("DOMContentLoaded", function(event) {
var audioTags = document.getElementsByTagName("audio");
for (var index = 0; index < audioTags.length; ++index) {
var audioTag = audioTags[index];
audioTag.addEventListener("playing", function() {
_paq.push(['trackEvent', 'MediaPlayer', 'Play', this.dataset.audioTitle]);
}, true);
}
}
And in the code for the first audio player:
Neither of us knows how a tracking will be listed in Piwik but the most logical place to look to me is from Events -> Events -> Event names. Nothing is shown there with the code above.
Had to pass the full code as the only thing I can check for is the correct numer of brackets. So if you can see something else that have to be edited please let me know. Otherwise I believe I’ll have to give iut up. Time, time, time 
The HTML wasn’t visible so I copy a version without tag chars. Hope you can ‘see’ those behind…
audio controls="" data-audio-title="DWYNoMoreINMCrossToBear"
source src=“sounds/00 DontWantYouNoMore & ItsNotMyCrossToBear - The Kallman Sisters Band.mp3” type="audio/mpeg"
source src=“horse.ogg” type="audio/ogg"
embed height=“50” width=“300” src="sounds/00 DontWantYouNoMore & ItsNotMyCrossToBear - The Kallman Sisters Band.mp3"
audio
Hi,
first of all: You can post code by pressing on the </>-Button or enclosing them with ```three backticks```.
Second: I was in a bit of a hurry and it seems like like I missed the closing bracket at the end:
document.addEventListener("DOMContentLoaded", function(event) {
var audioTags = document.getElementsByTagName("audio");
for (var index = 0; index < audioTags.length; ++index) {
var audioTag = audioTags[index];
audioTag.addEventListener("playing", function() {
_paq.push(['trackEvent', 'MediaPlayer', 'Play', this.dataset.audioTitle]);
}, true);
}
});
Sorry to announce yet another failure. In a syntax I’m more familiar with I might have been more useful in conclusions. As it is I see some connections but really don’t know anything about what data is generated and what instance taking care of them. It doesn’t feel right to demand new suggestions and somehow it seems like it’s hard for Piwix tracker do pick up the data we hope to deliver. The fact that I in every code-test checked the Events-section (as the code defines it as ‘event’) seemed the right thing to do.With focus just in that section I seemed to have missed that some respons came out, but not where I expected.
The thing is that after all failing tests yesterday I played around with the varibles related to name. Just the kind of trouble-shooting when you try if something works, check, and if it isn’t you try something else. Did some random moves like that this morning. The problem is that if it didn’t work I went on and have no clue of variants during the procedure.
Piwik present unique visitors with icons for each page that was loaded in form of small folders. I just noticed that one visit early this morning also had generated another type of icon. It was representing ‘downloads’. So in someway one of my tested scripts led to generating download icons when a media player played the sound.
It’s not an easy task to find a needle in a haystack but perhaps I try to remeber and hope for the best. That is at least some indication of what song was listened to. But kind of useless in the long run as those stats is listed realtime and push the list downwards. Probably merge the individual post at a certain level as well. Nothing useful if you check the stats one a week or so. BUT an indication that something happened - somehow :).
Hi,
I am not sure if I can see the failure. When I press the play button Piwik sends the event to the server. I tried visiting it in a browser with do-not-track disabled, so you should be able to see my visit in the visitor log
I guess you represent the Austrian visit. But nothing is reported in the Events-section and no sign of the use of the player. But… …how can you detect that something was passed?
Hi,
That’s very odd. I am indeed from Austria, but I can’t really explain that.
When you open the network tool of your browser you can see a request to http://www.imatri.se/analytics/piwik/piwik.php?e_c=MediaPlayer&e_a=Play&e_n=DWYNoMoreINMCrossToBear&idsite=1&[many_more_parameters]
Could you please enable debugging, so I can check the issue:
https://developer.piwik.org/api-reference/tracking-api#debugging-the-tracker
Simply add
[Tracker]
debug = 1
to the config/config.ini.php
I can see that somethin happens yes. But no output anywhere in the Piwik interface. I added the two lines in ini-file. Don’t know how to use that but it seems you have some possiblity to read it? It’s there now.
Hi,
The debug setting causes piwik to respond with a verbose log to the request sending the event data. (e.g. http://www.imatri.se/analytics/piwik/piwik.php?e_c=MediaPlayer&e_a=Play&e_n=testsong&idsite=1&rec=1&r=228283&h=20&m=50&s=26&url=http%3A%2F%2Fwww.kallmansistersband.se%2Fsound.php%3Flang%3D3%26page%3D3&urlref=http%3A%2F%2Fwww.kallmansistersband.se%2Fstart.php%3Flang%3D3%26page%3D1&_id=2d66dda044c8b607&_idts=1512503230&_idvc=1&_idn=0&_refts=0&_viewts=1512503230&send_image=1&pdf=1&qt=0&realp=0&wma=0&dir=0&fla=0&java=0&gears=0&ag=0&cookie=1&res=1920x1080>_ms=122&pv_id=An0vD2 )
But I can’t find anything odd and I think I have now ran out of ideas.
If you don’t see any lines with an arrow like this one ( ) in the visitor log, I can’t think of any reason for this.
) in the visitor log, I can’t think of any reason for this.
![]()
Oh yes, I can see the small arrows, in my former visits today as well. So small I didn’t mind hover them before but doing that reports the media player event. But just at a single recent visitor together with the icoms I talked about.
So great in the way that we know the event is passed. Not that great that Piwik don’t pass them to the section where alla events should be collected, so you can see how many times a file was play over the time. As is now I can just see that YOU used it during this specific visit.
Strange if Piwik didn’t display that kind of data. Can it be that they want you to spend some money on the MediaTracker add-on tp get useful stats about that? The best conclusion I have.
I also see that you tried all the players. Just the first song has an ID. Found arrows that included the name given to that file. The other arrows reported just MediaPlayer.
So a small step, but if you can’t get some summary of those events you can’t use it to evaluate. I guess. Perhaps Piwik is buffering and display them later? Not problably so.
So sorry I didn’t noticed the arrows as something important. I didn’t expect them to represent events at all.
PS. How on earth did you get “testsong” into the script?
Will have to leave as it’s time to calibrate the monitors. Perhaps we have reached as far as possible. No more reason to keep the debug-tracker on?
You can disable it as the data is definitely being recorded and saved. The display of the data can be fixed later.
Done. And added names to the other audio players as well. Did you by last comment indicate some hope of getting the total stats reported?
Will try to find some way to track the two videos on the page as well as the downlodag links. I can recall some of the code we looked upon earlier was realted to that.
Have a nice evening Lukas. Was in Austria and Wien a couple of days in September. First time in Wien after lots of visits in the alps :).
Success Lukas!
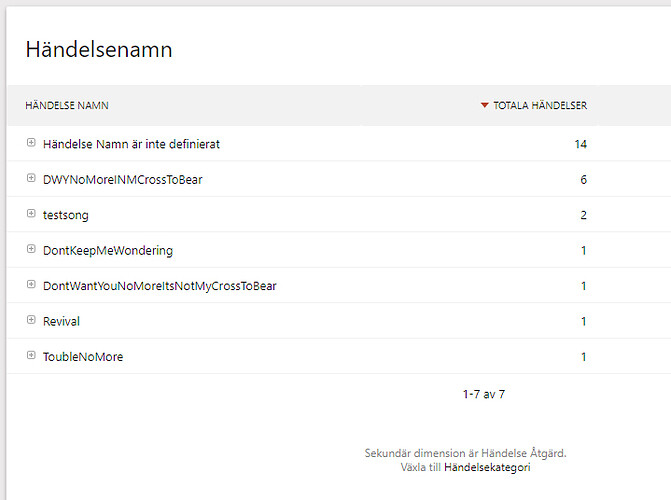
Look at this! Seems like there is som built-in delay. The events that was just an arrow icon yesterday has now been sorted in the Event section. Everything else seemed to update real-time but some post are obviously buffering before a report is generated.
How nice. Let’s see if I can find out a way to tag my videos as well as the download links.
You last snippet (after edited) was the way to go.
To track the number of times visitors have listened to specific songs on a page using Matomo, you can utilize event tracking. Modify your code to trigger a custom Matomo event each time a song is played. For example:
javascriptCopy code
document.addEventListener("DOMContentLoaded", function(event) {
var audioTags = document.querySelectorAll("audio");
audioTags.forEach(function(audio) {
audio.addEventListener("play", function() {
_paq.push(['trackEvent', 'Song', 'Play', audio.getAttribute('data-song-name')]);
});
});
});
This script assumes each audio element has a data-song-name attribute for identification. Adjust it based on your HTML structure. This way, you’ll have event data in Matomo representing each time a song is played.